画像C
パレットエリアの項目は「▽」をクリックすると「展開(詳しく表示)」と「折りたたみ(隠す)」が切り替えできます。サイズの変更は○印をドラッグして調整できます。パレット名をパレットエリアの外にドラッグアンドトロップするとその項目はパレットエリアからはずれて別の小ウィンドウで表示します。 |
画像D
パレットエリアの「ナビゲータ」でズーム倍率を変えることができます。 |
画像E
ワークスペースの画像編集ウィンドウの大きさも変えることができます。 |
画像F
メニューバーの「ビュー」コマンドで表示画像のサイズを調整できます。 |
画像G
ルーペのアイコンをクリックして、ズーム倍率を指定することもできます。 |
|
|
●ちょっと寄り道「パレットエリア」のお話
「おや? 画面の右側にも縮小表示されている」(2)と気付いた人もいるでしょう。ここはピレットエリアと言って、ユーザが日頃よく使う機能だけを厳選してセットしておけるエリアです。
目的によっても異なりますが、私が初級向けのレタッチを行う際は、この画面のようにパレットエリアを設定して作業を行うことが多いのです。ヒストグラム、スウォッチ、ヒストリー、レイヤー、ナビゲータがセットされていて、▽マークになっているヒストグラムとナビゲータが大きく表示されています。▽マークを押すことで切替ができます。また、パレットエリア全体の横幅や、それぞれの項目の枠の大きさも変更することができます(○印をドラッグして調節できます)。
●ナビゲータと表示範囲
縮小画像(2)は「ナビゲータ」といって、画像表示の倍率を変更したり、画像全体のどの部分を表示しているかを知る機能があります。
先の画像では全体が表示されているのでピンと来なかったと思いますが、表示のサイズを変更してみるとその意味が解ると思います。
画像Dのナビゲータの(3)、縮小/拡大率の入力欄に「50」%を入力するか、その隣のスライドバーを動かすとワークスペースに表示されている画像の表示倍率が変わりました。
ナビゲータの縮小画像を見ると赤い四角いマークが表示され、全体のどの範囲が左のワークスペースのウィンドウに表示されているかが解ります。ちなみにこの状態は表示するサイズを拡大/縮小するだけで、実際の画像ファイルのサイズは変更していません。
ワークスペースのウィンドウの右下をドラッグしてウィンドウの大きさを変更してみましょう(画像E)。ナビゲータの赤枠も連動して大きさが変わりました。表示の%は50%で変わりありません。実際の画像ファイルのサイズは変更していません。
ナビゲータの赤枠をドラッグして動かすことで簡単に表示位置を変更することができます。
表示の大きさを変更することをズームイン(拡大表示)、ズームアウト(縮小表示)と呼びます。メニューバーからは「ビュー」をクリックすることでズームイン/ズームアウトが選択できるほか、ワークスペースのウィンドウのサイズに縦か横がぴったり入るように指定したり(画面サイズに合わせる)、実際の画像のサイズで表示するように指定(ピクセル等倍)することもできます(画像F)。
まだ同様にツールパレットのルーペ(4)をクリックし、オプションバーからズームツール(ルーペのアイコン)や「%」で表示サイズを指定することもできます(画像G)。拡大ズームツール(+)を使用してるとき、Altキーを押しながらクリックすると縮小(-)に切り替わります。
●表示サイズのポイント
表示が100%のときには起こりませんが、縮小/拡大表示のときは実際の画像のサイズを変更して表示しているため、使い方によっては画像が粗く見えたり、ギザギザに見えたりします。25%、50%、75%表示のときは、このような劣化が少ないのでお勧めです。
パレットエリアに項目を配置する方法
例えば、パレットエリアに「ナビゲータ」を登録するには次の手順で行います。
- メニューバーから「ウィンドウ」-「ナビゲータ」を選択します。
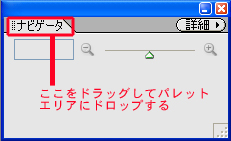
- ナビゲータの小ウィンドウ(下の画像)がワークスペースに現れます。
- タイトルタグをクリックしてパレットエリアにドラッグアンドドロップします。

- パレットエリアに「ナビゲータ」が追加されます。
|
|