小林孝稔のパノラマVR撮影講座
第14回 オーサリングについて02
TOPIX
| 小林孝稔のパノラマVR撮影講座は引き続きヴァーチャルツアーについて解説します。ヴァーチャルツアーとは、360度パノラマVRを複数使用して任意の見たい場所に移動することが可能となる技術です。それではご覧ください。 by 編集部 |
引き続きPanotour Proを使ったオーサリングについて解説します。前回は Panotour Proのプラグインを使ってロゴマーク、コントローラー、サムネイルを備えたシンプルなヴァーチャルツアーを作成しました。今回はヴァーチャルツアーに他のプラグインも追加して、よりインタラクティブな要素を加えてみましょう。
前回述べたように、ヴァーチャルツアーは1つのコンテンツに複数のパノラマを収録し、複数のパノラマを切り替えながら閲覧する事が可能です。前回使用したサムネイルのプラグインを使えば、サムネイル画像をクリックする事で目的のパノラマへと切り替える事ができますが、パノラマを切り替える方法は他にもあるので試してみましょう。
■ ホットスポットを使う
1)Panotour Proを起動します。
ホットスポットは、ヴァーチャルツアーを作成する際に最も使用頻度が高い機能かも知れません。ホットスポットは、パノラマ内の任意の位置に様々な機能を持たせたマーカーや画像を設置して、そこをクリックすると割り当てられた機能が呼び出されて様々なアクションを発生させる事ができます。パノラマ内に設置が可能なので、画面上の固定位置に表示されるサムネイルとは異なり、パノラマの動きと連動する点も特徴です。
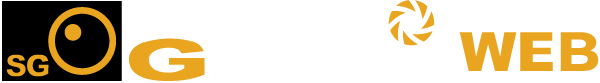
ホットスポットを設置するには Hotspot Editor を使用します。Tourタブでホットスポットを設置したいパノラマをクリックして選択すると、Hotspot Editor のツールバーにアイコンが自動で表れて、ホットスポットの設置が可能となります。
Hotspot Editorのツールバーに備わったアイコン(各機能)について見てみましょう。
- Select(選択):左クリックでパノラマをドラッグする事ができます。設置済みのホットスポットをクリックした場合は、ホットスポットが編集可能な状態になります。
- Fullscreen(フルスクリーン):Hotspot Editorをフルスクリーン表示に切り替えます。
- Add Polygon(ポリゴンの追加):パノラマの一部分に選択範囲を作成し、ユーザーのクリックに対してアクションを割り当てる事ができます。
- Add Picture(画像の追加):パノラマの一部分に選択範囲を作成し、そこに画像とツールチップを割り当てる事ができます。
- Add Video(ビデオの追加):パノラマの一部分に選択範囲を作成し、そこにビデオとツールチップを割り当てる事ができます。
- Add Point(ポイントの追加):使用頻度が高いホットスポットです。ホットスポットを追加して、パノラマ切り替え時のアクションを割り当てる事ができます。
- Add Web Content(WEBコンテンツの追加):パノラマの一部分に選択範囲を作成し、そこにWEBページやYouTube等のURLを介してアクセス可能な外部コンテンツを表示させる事ができます。
- Add Lens Flare(レンズフレアの追加):パノラマ内のクリックした場所にレンズフレアの効果を追加します。太陽の上に設定する事を推奨しますが、何処にでも必要な数だけ設置する事ができます。
- Add Sound(サウンドの追加):パノラマ内にサウンドを追加する事ができます。このホットスポットは目には見えませんが、ホットスポットがユーザーの視界(表示領域)にある時にのみ、サウンドを聞く事ができます。
- Crop(クロップ):パノラマの視界(表示領域)をトリミングします。画像ファイルそのものはトリミングされません。
- Previous(前の):前の画像/パノラマを選択します。
- Next(次の):次の画像/パノラマを選択します。
以上がHotspot Editorのツールバーで使用可能な機能です。
■ ホットスポットのプロパティ設定
ホットスポットを設置する前に、使用するホットスポットのプロパティ設定を済ませましょう。今回はAdd Point(ポイントの追加)を使って、パノラマ内にホットスポットを設置し、そこから別のパノラマへと移動できる要素を加えてみます。
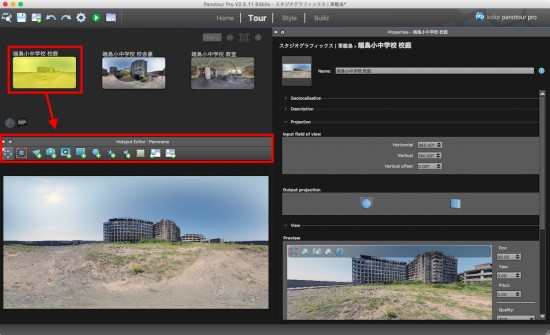
Styleタブを開き、Spots Style内のDefault Point Spot Styleを選択します。もしもSpots StyleにDefault Point Spot Styleが見当たらない場合は、プラグイン同様にSpots Libraryから追加します。
プラグインと同様に画面中央が選択された項目のプロパティになります。Default Point Spot Style のプロパティを設定しましょう。
・Use icon from library:Panotour Pro のライブラリからアイコンを選択するか、あるいは自身で用意したアイコンを使用するかを選択します。
・Custom color:アイコンを任意の色に設定する、あるいは Tour タブの Display で設定した色に設定する事ができます。チェックをOFFにした場合はアイコンのもとのままの色となります。
・Size:アイコンのサイズを指定します。幅と高さ、それぞれをピクセル単位で指定します。
Advancedではアイコンの細かな設定が可能です。
・Change size according to zoom level:パノラマのズームに応じてアイコンがスケーリングされます。
・Change transparency on over:アイコンをマウスオーバーした際に不透明度を増して強調表示させます。
・Scale on over:アイコンをマウスオーバーした際にアイコンを拡大して強調表示させます。
・Rotation angle:アイコンのアングル(角度)を度数で指定します。例えば右向き矢印のアイコンを上向きに表示させたい場合は270° に設定します。
・Anchor position:ホットスポットのアンカーを「 Center(中央)」か「 Bottom(下部)」に設定します。通常は「 Center(中央)」で構いません。
ここでは下記の設定を行いました。
アイコンはライブラリから「 Classic – Direction 」を選択。色は
カスタムで「 白色( RGB各255 )」、サイズは「 幅100 x 高さ100px 」、Advanced は「 すべてチェックON 」、アングルは「270°」、アンカーは「 Center(中央)」。
■ ホットスポットの設置
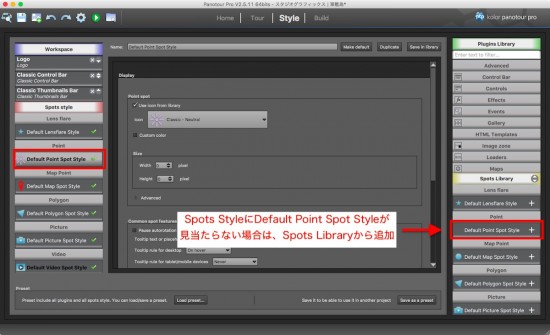
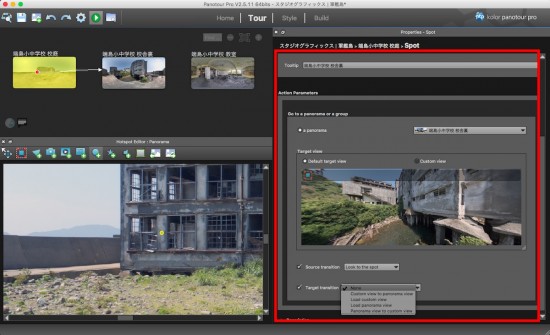
Toruタブへと戻ります。パノラマを選択した状態で Hotspot Editor のツールバーから Add Point のアイコンを選択し、パノラマ内のホットスポットを設置したい箇所をクリックします。クリックした箇所には黄色の丸印が付き、そこにホットスポットが設置された事が示されます。同時に画面の右側がホットスポットのプロパティ表示に切り替わるので、先ほど Styleタブでプロパティ設定を行ったホットスポットを選択します。
続いて、プロパティ内のDisplay parametersでツールチップの設定を行います。ツールチップが不要な場合は空白で構いません。
Action Parametersではホットスポットをクリックした際のアクションを設定します。
・Go to a panorama or group:移動先となるパノラマをプルダウンメニューから選択します。なお、複数のパノラマをまとめたグループを移動先とする事もできますが、今回はグループを使用していないので説明は省きます。
・Target view:移動先のパノラマの初期位置を設定します。Default target viewは、Tourタブのviewで設定したDefault viewの位置となり、Custom viewを選択した場合は、直下のウィンドウで選択した位置が初期位置となります。
・Source transition:チェックをONにした場合は、パノラマの移動時にトランジション効果を加える事ができます。幾つかあるので試してみると良いでしょう。
・Target transition:チェックをONにした場合は、パノラマの移動後にトランジション効果を加える事ができます。こちらも幾つかあるので試してみると良いでしょう。
以上でパノラマ内から別のパノラマへと移動するためのホットスポットの設定が完了しました。
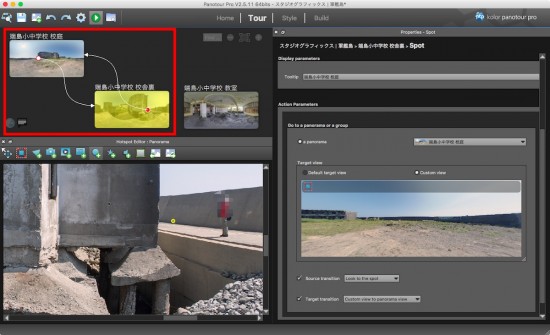
■ パノラマ同士を連結させる
同様の手順で移動先のパノラマにもホットスポットを設置し、そこから移動元のパノラマへ戻れる様にすれば、パノラマ間で往来ができる様になります。
ホットスポットを使ってパノラマの移動を設定した場合、パノラマに移動の関係を示す動線が引かれるので、作業途中でパノラマ同士の繋がりを見失ってしまい困る事は少ないでしょう。
前回の作例に今回の解説内容を追加した作例が下記です。
次回は他のホットスポットについて解説します。お楽しみに!