小林孝稔のパノラマVR撮影講座
第13回 Panotour Proによるオーサリング01
TOPIX
| 半年ぶりに再開となった、小林孝稔のパノラマVR撮影講座はヴァーチャルツアーについて解説します。ヴァーチャルツアーとは、360度パノラマVRを複数使用して任意の見たい場所に移動することが可能となる技術です。最近 Webでよく見かける技術ですね。それではご覧ください。 by 編集部 |
前回の更新から時間が経ってしまいましたが、今回からはパノラマ VRの醍醐味であるヴァーチャルツアーについて解説します。ヴァーチャルツアーとは、1つのコンテンツに複数のパノラマ VRを収録し、それら複数のパノラマVRを切り替えながら閲覧を行ったり、コンテンツ内に情報表示や視覚的効果を持たせる事でインタラクティブに楽しむ事ができるコンテンツです。
スティッチを終えて出力したパノラマは歪んだエクイレクタングラーの状態であり、このままでは 360度の全方位をぐるぐると動かしながら閲覧する事はできませんので、これまでにも何度か述べたオーサリングを行い、WEBブラザ上で閲覧ができるヴァーチャルツアーを作成します。第11回目の連載の最後でPTGui Proを使ったオーサリングを解説しましたが、PTGui Proのオーサリングは機能が乏しいため、リッチなヴァーチャルツアーを作るには力不足なので専用のオーサリングツールを使用します。
筆者はオーサリングツールにKrpanoとPanotour Proの2つを愛用しています。前者のKrpanoは、XMLと呼ばれるスクリプトを記述してオーサリングを行うため、ユーザーインターフェイスも無ければXML記述の知識が必要となるので取っ付き難いツールです。その反面、XMLの記述次第で如何様にもヴァーチャルツアーのカスタマイズが可能です。後者のPanotour Proは、簡単な操作でヴァーチャルツアーのカスタマイズが可能なユーザーインターフェイスを備えており、初心者でも扱いやすいオーサリングツールです。実は、Panotour ProのバックエンドではKrpanoが動いており、Panotour Proは、Krpanoの取っ付き難さをユーザーインターフェイスを実装する事で軽減したツールと言えるでしょう。また、Panotour Proを購入すればKrpanoのライセンスも取得する事ができますので、先にPanotour Proで経験を積み、後からKrpanoにチャレンジする事も可能なので、オーサリングツールの購入を検討中の方は、まずはPanotour Proを検討するのが宜しいかと思います。
それでは、Panotour Proを使ってヴァーチャツツアーを作ってみましょう。まずはロゴマーク、コントローラー、サムネイルを備えたシンプルなヴァーチャルツアーの作成方法を解説します。
■ ツアーの作成
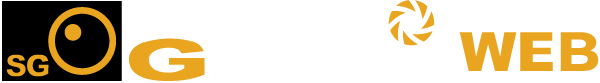
1)Panotour Proを起動します。
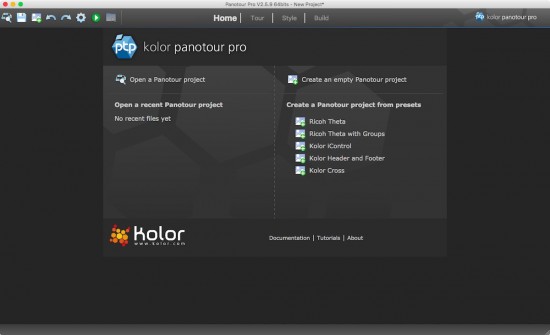
2)Tourタブを開きます。Tourタブでは、パノラマ画像の読み込み、タイトルの設定、タグの設定、ヴァーチャルツアー開始時のパラメーターの設定等を決定します。
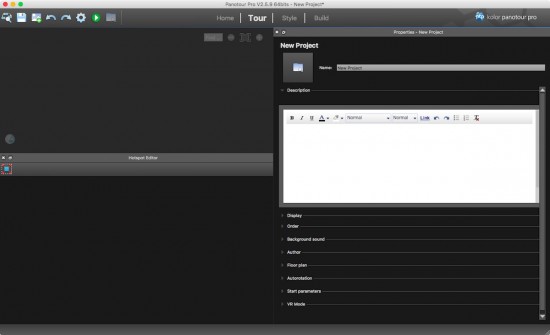
3)パノラマを読み込みます。File > Add Panoramaからファイルを選択するか、左上の領域にパノラマをドラッグ&ドロップします。
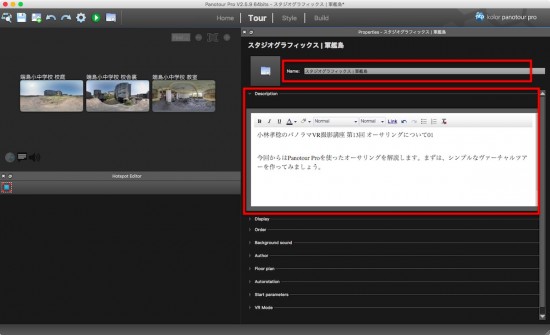
4)プロジェクトのタイトルを設定します。ここで記入したタイトル名がHTMLファイルを出力した際の title タグに記述されます。
5)Descriptionではメタディスクリプションを記述します。
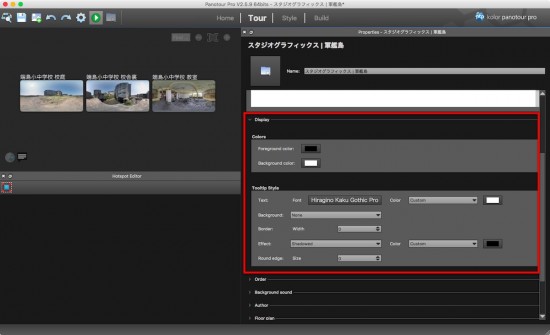
6)Displayではツアーで使用するデフォルトの表示色やフォントを設定します。
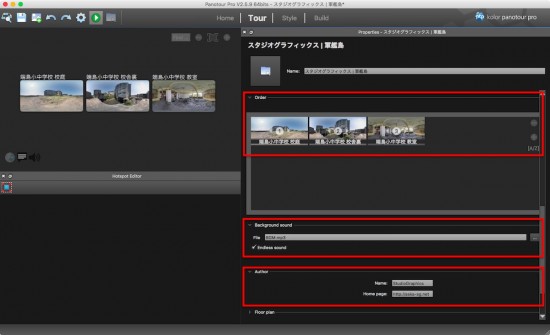
7)複数のパノラマを読み込んだ場合は、Order でパノラマの順番を設定します。サムネイルをドラッグ & ドロップして任意の順番を入れ替えるか、あるいは名前の昇順・降順( [A/Z]をクリック )での自動整列が可能です。
8)ヴァーチャルツアーにBGMを設定したい場合は、Background sound から BGM ファイルを指定します。対応ファイル形式は.mp3 のみです。
9)必要に応じて著作名を Author に入力します。ここで入力した著作名はヴァーチャルツアー上で右クリックを行なった際のコンテキストメニューに表示されます。
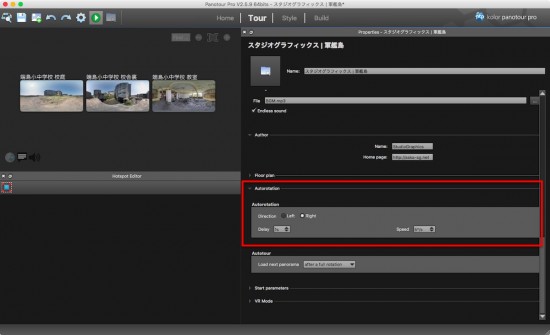
10)パノラマを自動で水平方向に回転させる場合は、Autorotationを設定します。
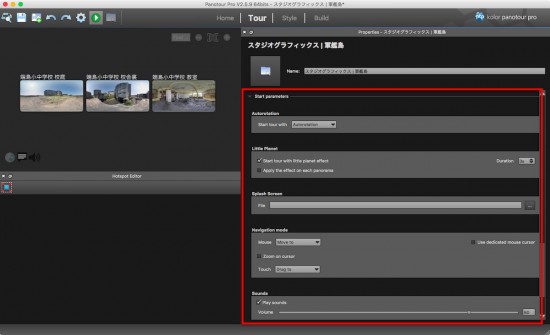
11)ヴァーチャルツアー開始時のパラメーターを Start parameterで設定します。
- Autorotation: ツアー開始と同時に自動回転の有効(Autorotation)、無効(No rotation)を設定します。
- Little Planet: ツアー開始時にリトルプラネット効果を使用する場合はStart tour with little planet effectにチェックを入れ、Durationでリトルプラネット効果の持続時間を秒数で指定します。全てのパノラマでリトルプラネット効果を使用したい場合はApply the effect on each panoramaにチェックを入れます。
- Splash Screen: ツアー開始時にスプラッシュスクリーン(起動画面)を表示させたい場合は、スプラッシュスクリーンのファイルを選択します。
- Navigation mode: コンピューターとタッチデバイス(スマホ等)で画面をクリックした際の挙動を設定します。Use dedicated mouse cursorにチェックを入れた場合は、通常のマウスカーソールではなく、Panotour独自のカーソール表示になります。
- Sounds: Background soundで選択したファイルをスター時に再生する場合はチェックを入れて、ボリュームを選択します。
- Controls: スタート時にコントローラー等のインターフェイスを非表示にしたい場合はチェックを入れます。
■ スタイルの設定
ツアーの作成を終えたら、Styleタブを開きます。Styleタブではプラグインを使って必要なインターフェイスの機能と挙動を設定します。画面右側の Plugins library には機能毎にプリセットが用意されており、そこから必要なプリセットを選択し、プリセットのプロパティを設定します。まずはロゴマークを配置してみましょう。
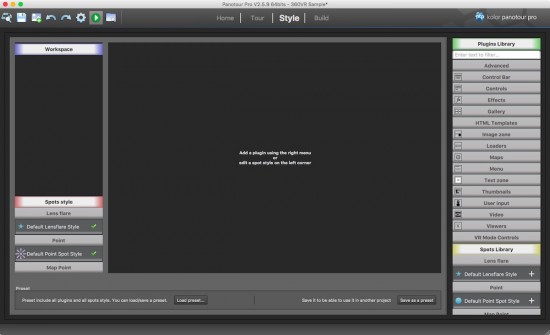
1)Styleタブを開きます。
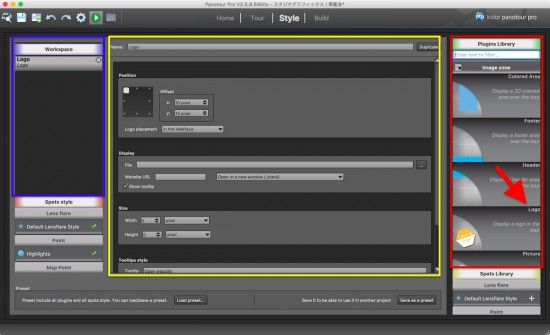
2)Plugins libraryからImage zoneをクリックして展開し、中からLogoを探してダブルクリックします。画面左側のWorkspaceにLogoが読み込まれ、画面中央にはLogoのプロパティが表示されます。

赤色で囲った部分が機能毎にプリセットが収録されているPlugins library、青色で囲った部分がPlugins libraryで選択したプリセットが読み込まれるWorkspace、黄色で囲った部分がWorkspaceで選択されたプリセットのプロパティが表示されます。
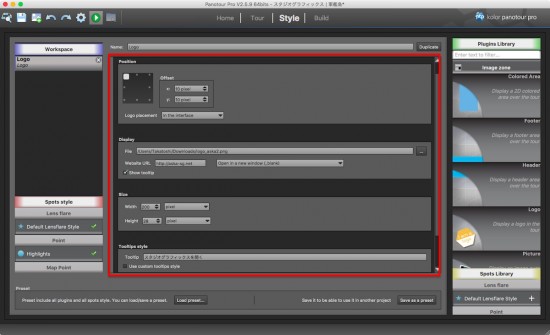
3)Logoのプロパティを設定します。
- Position: ロゴマークの位置を決めます。Offsetではロゴマークの基準位置からどの程度離すのかをピクセル単位で指定します。Logo placementではロゴマークをインターフェイスに配置するのか、パノラマ上に直接配置するのかを設定します。
- Display: ロゴマークのファイルを読み込みます。ロゴマークをクリックした際にWEBサイトを開きたい場合は、Website URLにURLを入力し、右隣のプルダウンメニューから新規ウィンドウで開くか(blank)、既存ウィンドウで開く(self / parent / top)を選択します。Show tooltipにチェックを入れた場合は、Tooltips styleで設定した内容が有効になります。
- Size: 配置するロゴマークのサイズをピクセル単位、またはパーセンテージで設定します。
- Tooltips style: ツールチップ(マウスオーバー表示)を使いたい場合はTooltipに内容を入力します。ツアー設定で決めたフォントとは別のフォントをツールチップに使いたい場合は、Use custom tooltips styleにチェックを入れ、フォントを設定します。
- Behavior: ロゴマークの表示/非表示の切り替えを有効にする、あるいは他のプラグイン(例:コントーラー等)経由での切り替えを有効にする場合はチェックを入れます。
ロゴマークの配置と設定を終えたら、続いてコントローラーを配置します。
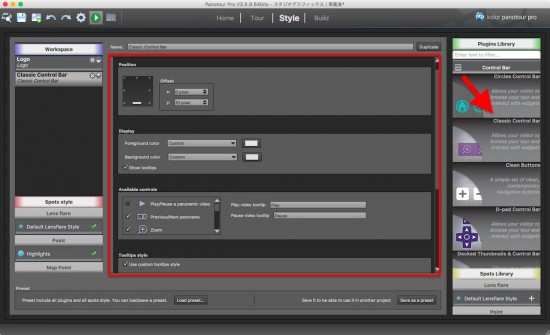
4)Plugins library から Control Bar をクリックして展開し、中から Classic Control Bar を探してダブルクリックします。Logo と同様に画面左側の WorkspaceにClassic Control Barが読み込まれ、画面中央には Classic Control Bar のプロパティが表示されます。なお、Workspace はレイヤーになっているので複数のプリセットを使用する場合はレイアウトに影響が出ないように注意する必要があります。
5)Workspace で Classic Control Bar を選択し、Classic Control Bar のプロパティを設定します。
- Position: Logoと同様です。位置を決定します。
- Display: 描画色、背景色を選択します。Show tooltipsにチェックを入れた場合はAvailable controlsで設定したツールチップが有効になります。
- Available controls: 使用(表示)するコントローラーの機能にチェックを入れます。右隣の入力スペースではツールチップの内容を入力します。
コントローラーの配置と設定を終えたら、続いてサムネイルを配置します。
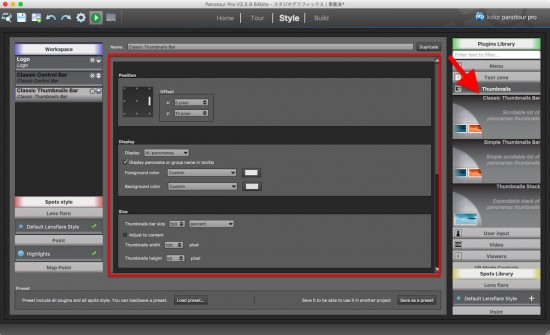
6)Plugins library からThumbnails をクリックして展開し、中から Classic Thumbnails Bar を探してダブルクリックします。他の2つと同様に画面左側の WorkspaceにClassic Thumbnails Bar が読み込まれ、画面中央にはClassic Thumbnails Bar のプロパティが表示されます。
- Position: 他の2つと同様です。位置を決定します。
- Display: 描画色、背景色を選択します。サムネイル上でパノラマの名前をマウスオーバー表示させるにはtooltipsにチェックを入れます。
- Size: Thumbnails bar sizeではサムネイル・バーの大きさをピクセル、またはパーセンテージで設定します。Adjust to contentにチェックを入れた場合は、サムネイルの幅または高さに応じてサムネイル・バーのサイズ調整を行います。Thumbnails widthではサムネイルの幅を、Thumbnails heightではサムネイルの高さをピクセル単位で設定します。
- Tooltips style: ツアー設定で決めたフォントとは別のフォントをツールチップに使いたい場合は、Use custom tooltips styleにチェックを入れ、フォントを設定します。
- Behavior: サムネイルの表示/非表示の切り替えを有効にする、あるいは他のプラグイン(例:コントーラー等)経由での切り替えを有効にする場合はチェックを入れます。
- Advanced > Dimensions: Thumbnails bar marginsでは、サムネイルバーとサムネイル間の左右、上下両端の余白をピクセル単位で設定します。
- Thumbnails Spacer: サムネイル間の余白をピクセル単位で指定します。
以上でロゴマーク、コントローラー、サムネイルの設定が完了しました。完成したヴァーチャルツアーを出力しましょう。
■ ヴァーチャルツアーの出力
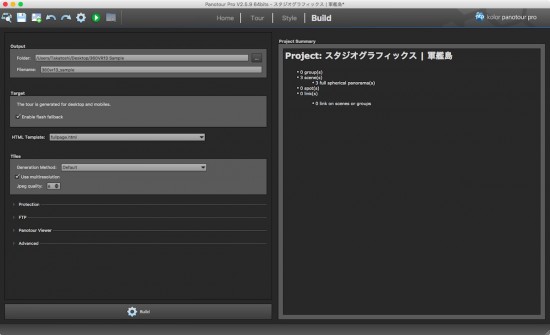
Styleタブでスタイルの設定を終えたら、Buildタブを開きます。Buildタブではヴァーチャルツアーの出力に関する設定を行います。
1)Buldタブを開きます。
2)Outputでファイルの出力先を設定します。
- Folder: 任意の出力先フォルダーを設定します。
- Filename: 出力するファイル名称を設定します。
3)Target を設定します。Panotour Pro は、デフォルトではデスクトップとモバイルデバイス用のヴァーチャルツアーを HTML5 で生成しますが、一部の HTML5 をサポートしない OS(例:Windows 7 )とブラウザ(例:Internet Explorer 11 以下)のために Flashプレイヤーを追加する場合は、Enable flash fallback にチェックを入れます。
4)Tiles でマルチ解像度、JPEG の画質を設定します。マルチ解像度とは、パノラマVR の元画像であるエクイレクタングラーは画素に比例してファイル容量が大きいため、このままでは WEBブラウザで表示するのには向きません。そこで、パノラマ画像を解像度毎に細かくファイルに分割し、閲覧時に必要なファイルだけを順次読み込んでパノラマを表示させる仕組みです。広角で閲覧する際には低解像度の画像使い、望遠で寄って閲覧する際には高解像度の画像に自動で切り替わるため、スピーディーかつスムーズに適切な解像度でパノラマを閲覧する事ができます。デフォルトでは Use multiresolution のチェックが ON になっているので、そのままで良いでしょう。
Jpeg qualityでは生成するJPEGファイルの画質を0から12の値で設定します。デフォルトの数値は8です。この数値が大きければ当然ながら画質は向上しますが、ファイル容量が大きくなるためWEB表示の速度が下がります。様々な数値を試してみると良いでしょう。
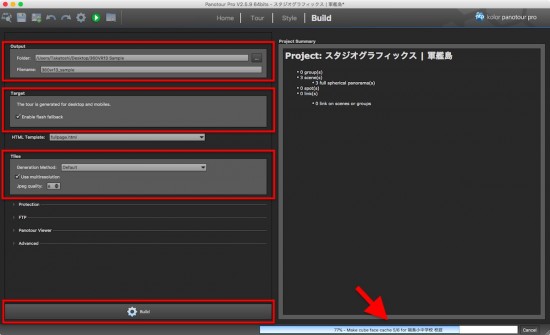
設定を終えたら画面左下のBuildボタンをクリックします。指定したフォルダーにファイルの出力が行われます。ファイルの出力中は画面右下にステータスバー表示され、進行状況を確認する事が可能です。
以上でシンプルなヴァーチャルツアーの作成が完了しました。Outputで設定した出力先フォルダーを開くと、Filenameで設定した名称のHTMLファイルがありますので、このHTMLファイルをWEBブラウザで開くとヴァーチャルツアーが閲覧できます。Panotour Proの画面左上にある再生ボタンを押しても同様の事が行えます。再生ボタンの左隣にある歯車のボタンは、BuildタブのBuildボタンと同様の事が行えます。
なお、お使いのブラウザによってはセキュリティの関係でローカルに保存したHTMLファイルが開けない場合がありますので、その様な場合は本連載第11回目の最後に述べた様に別のブラウザ(例:FireFox)で試してください。
以上の方法で、ロゴマーク、コントローラー、サムネイルを配置したシンプルな作例が下記です(ファイル容量削減のためにBGMは入れず、JPEGの画質は6に設定してあります)。
次回からは、この作例に様々な要素を付け加えて、よりインタラクティブなヴァーチャルツアーを作ってみます。お楽しみに!