 |
 |
 |
 |
| |
 |
薮田織也のフォトショップ早わかり
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
| |
■ Photoshop CS6 レビュー 〜 直感的になった切り抜きツール |
|
 |
 |
| |
● 慣れると便利な新しい [ 切り抜きツール ]
CS6 では写真のレタッチをする上で欠かせないツールのひとつ、[ 切り抜きツール ] が一新されました。どのように変更されたのか、一言で表すと 「 より直感的に切り抜けるようになった 」 でしょう。もう少し具体的に紹介すると、以下のようになります。
1.切り抜き作業をすぐに始められる
2.最終イメージで切り抜ける
3.角度補正が簡単にできる
4.非破壊モードで切り抜ける
● 切り抜き作業をすぐに始められる
従来の切り抜きのワークフローは、 [ 切り抜きツール ] を選択した直後に、カンバスで切り抜く範囲を選択してから、表示されるバウンディングボックスを操作していました。CS6 では、小さなショートカットですが、ツールボックスで [ 切り抜きツール ] を選択すると、画面1のようにすぐさまバウンディングボックスが表示されます。後は従来通りにバウンディングボックスを操作することになりますが……ここで、CS6 の [ 切り抜きツール ] の大きな変更点に気づくはずです。
● 最終イメージで切り抜ける
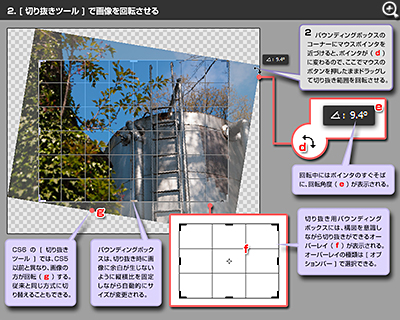
CS6 の [ 切り抜きツール ] の大きな変更点とは、切り抜いた後の最終的なイメージを把握しながら切り抜き操作ができるということです。最終イメージで切り抜くとはどういうことなのかは、画面2を観てもらえばわかります。これは画像を回転させて切り抜いている状態ですが、画像の方が回転しているのが確認できるはずです。 従来の [ 切り抜きツール ] では、画像ではなくバウンディングボックスの方が回転していました。CS6 ではバウンディングボックスは回転せず、常に切り抜き後のイメージを表示しているのです。
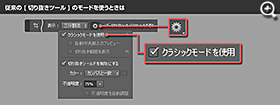
CS5 以前の [ 切り抜きツール ] に慣れていると、今回の改変に大きく戸惑ってしまうかもしれません。しかし一度新しい [ 切り抜きツール ] に慣れてしまうと、後戻りできないかもしれません。それでも従来の方式が使いやすいという人は、以下の方法で従来方式に変更しましょう。
 |
オプションバーの  をクリックして、[ クラシックモードを使用 ] にチェックを付ける。 をクリックして、[ クラシックモードを使用 ] にチェックを付ける。 |
|
|
● 角度補正が簡単にできる
[ 切り抜きツール ] のオプションバーに新しく追加された機能に、[ 角度補正 ](画面4)  があります。これは、以前に 「 傾いている画像を簡単に補正するには 」 で紹介した [ ものさしツール ] で画像の傾きを補正するテクニックと同じことが簡単にできる機能です。[ ものさしツール ] と異なる点は、傾きを補正した後に自動的に余白がなくなるように切り抜いてくれるところです。 があります。これは、以前に 「 傾いている画像を簡単に補正するには 」 で紹介した [ ものさしツール ] で画像の傾きを補正するテクニックと同じことが簡単にできる機能です。[ ものさしツール ] と異なる点は、傾きを補正した後に自動的に余白がなくなるように切り抜いてくれるところです。
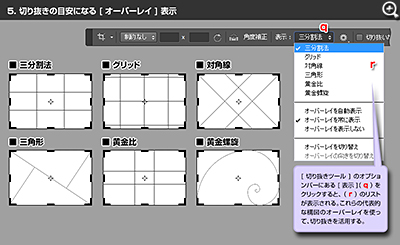
また、切り抜き時の構図の目安となる [ オーバーレイ ] 機能も充実しました。(画面5) 従来は [ 三分割法 ] と [ グリッド ] しかありませんでしたが、そこに [ 対角線 ]、[ 三角形 ]、[ 黄金比 ]、[ 黄金螺旋 ] が加わっています。それぞれ写真の構図でよく使われる用語ですが、本サイトで紹介している構図の概念と多少差異 ( 決して Photoshop が間違っているというわけではありません ) があるので、ここでは詳しく内容の紹介はしません。興味がある方はこちらを参考にしてください。
● 非破壊モードで切り抜ける
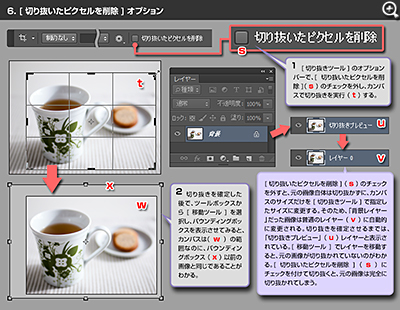
最後に紹介するのは、[ 切り抜きツール ] のオプションバーにある [ 切り抜いたピクセルを削除 ] オプションです。これは、画像を切り抜いた後の、バウンディングボックスの外側のピクセルの扱いを決めるオプションです。従来の [ 切り抜きツール ] では、「背景」レイヤーを切り抜くと、バウンディングボックスの外側のピクセルは削除されていました。CS6 では、[ 切り抜いたピクセルを削除 ] オプションにチェックを付けると、従来と同じモードになります。このオプションのチェックを外して切り抜きをすると、カンバス上では画像が切り抜かれているように見えますが、実際にはバウンディングボックスの外側のピクセルは保持されています。これと同じこと ( 手順は増えますが ) は、CS5 以前でもできます。背景レイヤーを普通のレイヤーに変換してから、カンバスのサイズを小さく変更する方法です。普通のレイヤーはカンバスサイズを変更しても、元の画像は非破壊で処理できるのです。CS6 の [ 切り抜いたピクセルを削除 ] オプションは、この方法を簡略的にできるようにした機能だと言えるでしょう。
|
| ▼ 画面 1 |
新しい [ 切り抜きツール ] を試す |
 |
| 一新された [ 切り抜きツール ] 。CS5 以前の [ 切り抜きツール ] の使い方に慣れていると、最初は戸惑うかも知れない。 |
|
|
| ▼ 画面 2 |
[ 切り抜きツール ] で画像を回転させる |
 |
| [ 切り抜きツール ] のバウンディングボックスを操作すると、画像の方が追随して動く。切り抜き後の最終イメージを把握しやすくなったといえる。 |
|
|
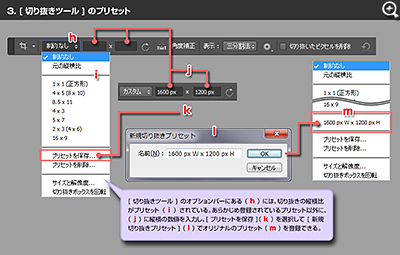
| ▼ 画面 3 |
[ 切り抜きツール ] のプリセット |
 |
新しい [ 切り抜きツール ] のプリセット。よく使われる縦横比率はあらかじめプリセットされている。縦横のサイズをピクセル値で指定するときは、「768px」のように「px」の単位を付ける。 |
|
|
| ▼ 画面 5 |
切り抜きの目安になる [ オーバーレイ ] 表示 |
 |
| 画像の切り抜き時にあると便利な、写真の構図を意識した [ オーバーレイ ] 表示。通常は [ 三分割法 ] があれば、ほとんどの画像がカバーできるはず。 |
|
|
| ▼ 画面 6 |
[ 切り抜いたピクセルを削除 ] オプション |
 |
| 目立たないがとても役に立つ [ 切り抜いたピクセルを削除 ] オプション。元の画像を非破壊で切り抜きたいときにはチェックを外す。 |
|
|
|
|
|
 |
|
|
|
|