 |
 |
 |
 |
| |
 |
薮田織也のフォトショップ早わかり
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
| |
■ Photoshop CS6 レビュー 〜 コンテンツに応じた移動ツール |
|
 |
 |
| |
● [ コンテンツに応じた移動ツール ] とは
CS4 から登場し、Photoshop のバージョンアップのたびにさまざまな拡張機能が搭載されてきている [ コンテンツに応じる ] 機能。アドビ システムズでは 「 魔法のツール 」 と呼んでいるこの機能シリーズの中でも、CS6 で新規搭載された [ コンテンツに応じた移動ツール ] は、大変便利なレタッチツールのひとつです。
[ コンテンツに応じた移動ツール ] を簡単に説明すると、「 大雑把に選択した画像の一部をドラッグして移動するだけで、移動先の背景に馴染ませ、さらに移動元を違和感なく自動で削除する機能 」 ということになるでしょう。画面1をみてください。[ コンテンツに応じた移動ツール ] を使ってテーブルに置かれた花瓶を大雑把に選択したら、 [ 選択範囲 ] の内部をドラッグして適当な場所でドロップします。すると、選択した花瓶が移動先にコピーされ、周囲の背景に馴染みます。また、移動元の花瓶は、その周囲の背景画像を使って違和感なく塗りつぶされます。
● [ 移動 ] と [ 拡張 ] オプション
[ コンテンツに応じた移動ツール ] の最初の作業は [ 選択範囲 ] を作ること。この時点では、 [ 選択範囲 ] ツールの [ なげなわツール ] とまったく同じ操作をします。 [ コンテンツに応じた移動ツール ] の [ オプションバー ] には、 [ 選択範囲 ] ツールの選択オプション ( 画面2の a 〜 d ) と同じものがあるので、これらを駆使して移動したい画像をぐるっと囲みます。
[ オプションバー ] の [ モード ] オプションでは、 [ 移動 ] と [ 拡張 ] の2つのオプションが選べます。 [ 移動 ] オプションは画面1のように画像を移動しますが、 [ 拡張 ] オプションは画像を複製します。
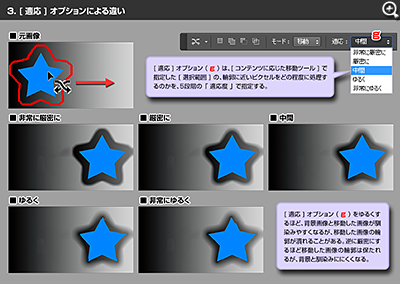
● 画像によって [ 適応 ] オプションを使う
[ コンテンツに応じた移動ツール ] の [ オプションバー ] にある [ 適応 ] オプションは、 [ 選択範囲 ] のエッジ部分を、どの程度の範囲で背景に馴染ませるのかを指定するものです。 画面3では、 [ 適応 ] オプションによる背景画像への適応加減をサンプルを使って紹介しています。このサンプルは適応度が視認しやすいように、わざと馴染みにくい画像を使っています。レタッチの実際では、 [ コンテンツに応じた移動ツール ] は画面3のサンプルのような図形画像では性能を発揮できません。画面1の写真のように、背景が一様の画像が得意といえるでしょう。
|
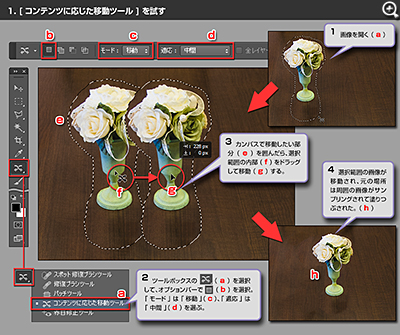
| ▼ 画面 1 |
[ コンテンツに応じた移動ツール ] を試す |
 |
| [ コンテンツに応じた移動ツール ] で画像の一部を選択するときは、移動したい画像の輪郭よりも意識して大きく選択すること。移動先が移動元に被っても、違和感なく移動できる。 |
|
|
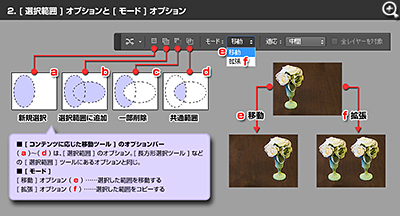
| ▼ 画面 2 |
[ 選択範囲 ] オプションと [ モード ] オプション |
 |
| [ なげなわツール ] と同じ要領で [ 選択範囲 ] オプションを使って画像を選択する。 [ モード ] オプションで [ 拡張 ] を選ぶと、画像を複製できる。 |
|
|
 |
[ コンテンツに応じた移動ツール ] は、画像の内容によって [ 適応 ] オプションを変えて試すとよい。画像によっては背景との違和感が大きくなることもある。 |
|
|
|
|
|
 |
|
|
|
|