 |
 |
 |
 |
| |
 |
薮田織也のフォトショップ早わかり
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
| |
■ 属性パネル - 環境 - グリッド(シャドウ・反射) |
|
 |
 |
| |
● グリッド ( シャドウ・反射 )
3D 編集時の [ 属性 ] パネルにある 「 グリッド 」 で指定できることは、3D グリッド上に落とす 3D オブジェクトの 「 シャドウ 」( 影 )と、これも 3D グリッド上に反転して映り込ませる 3D オブジェクトの 「 反射 」 です。解説1の図1を観れば理解しやすいと思います。
ここでは 「 グリッド 」 の 「 シャドウ 」 と 「 反射 」 を理解するために、上記のサンプル画像を使って実際に操作し、「 シャドウ 」 と 「 反射 」 の効果を確かめてください。
● グリッドに落とす影と映り込み
「 グリッド 」 の 「 シャドウ 」 と 「 反射 」 は、解説1の図1を観てもらえばわかるように、3D 空間における 3D グリッドに落とす 「 影 」 と 「 映り込み 」 です。これらの機能は、3D レイヤーの 3D オブジェクトと、背景にする 2D レイヤーの 2D 画像を簡単に合成するときに役立ちます。
● シャドウの作り方
実際にサンプル画像を使って 「 シャドウ 」 を表示してみます。操作1の図2のように、画像を開いたら [ レイヤー ] パネルで 3D レイヤーを選択します。このとき、[ 3D ] パネルでは 「 シーン 」 が選ばれているので、「 環境 」 を選択しなおします。[ 属性 ] パネルは [ 3D ] パネルで選んでいる項目によって変化するので、3D 編集中は常に注意が必要です。
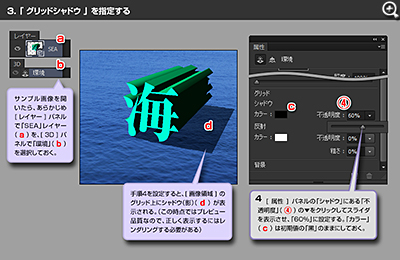
「 環境 」 の [ 属性 ] パネルにある 「 グリッド 」 のエリアで、「 シャドウ 」 を指定します。まずは、操作1の図3の要領で「 シャドウ 」 の 「 不透明度 」 の値を大きくしてみましょう。すると、[ 画像領域 ] に 3D オブジェクトの影が表示されるはずです。シャドウが表示される位置は、[ 3D ライト ] の位置と向きによって変化します。[ 3D ライト ] の詳細は後日後述します。
サンプル画像はあらかじめレンダリング( 後日後述 )してあります。[ 属性 ] パネルで、いずれかのパラメーターを変更すると、サンプル画像の画質が粗くなりますが、これはプレビュー状態に入ったことを表しています。再度レンダリングすると、画質は元に戻ります。「 シャドウ 」 や 「 反射 」 の設定は、プレビューモードでは正しく表示されませんが、レンダリングすると、その効果が目で確認できます。( 簡易レンダリングの方法はこちら )
● 反射の作り方
「 グリッド 」 の 「 反射 」 とは、たとえて言うと磨き上げられた床への映り込みです。「 不透明度 」 で反射の率を指定し、「 粗さ 」 で、反射の明瞭度を指定します。鏡のような床への反射であれば、「 不透明度 」 を 100% に近づけ、「 粗さ 」 を 0% に近づけます。サンプル画像のように海面への反射を表現するのであれば、操作1の図4のように 「 不透明度 」 を落とし、「 粗さ 」 を 1% 以上に設定して、反射の画質を落とします。
● 注意点
「 グリッド 」 の 「 シャドウ 」 と 「 反射 」 を使うときは、3D オブジェクトと 3D グリッドの位置関係に留意します。「 シャドウ 」 と 「 反射 」 の画像自体は 3D グリッド上に表現されるので、3D オブジェクトが 3D グリッドから離れていると、図5のように宙に浮いたように表示されます。また、3D グリッドと重なっている場合は、正しく表示できません。
| ▼図5 |
3D オブジェクトが 3D グリッドから離れている場合 |
|
 |
|
|
|
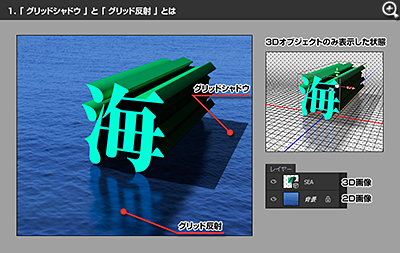
| ▼図1 |
「 グリッドシャドウ 」 と 「 グリッド反射 」 とは |
|
 |
| 上の画像では、あたかも海面に 「 シャドウ 」 と 「 反射 」 が映っているように見えますが、実際の 「 シャドウ 」 と 「 反射 」 は、3D グリッド上に投影されています。3D グリッド自体は透明なので、3D レイヤー以下にある他の画像と合成されて見えます。 |
|
|
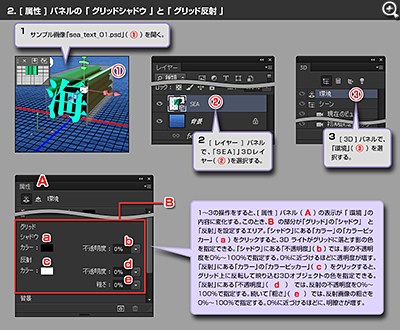
| ▼図2 |
[ 属性 ] パネルの
「 グリッドシャドウ 」と「 グリッド反射 」 |
|
 |
| 1〜3の操作をすると、[ 属性 ] パネル ( A ) の表示が 「 環境 」の内容に変化する。このとき、B の部分が「グリッド」の「シャドウ」 と「反射」を設定するエリア。「シャドウ」にある「カラー」の「カラーピッカー」 ( a ) をクリックすると、3D ライトがグリッドに落とす影の色を指定できる。「シャドウ」にある「不透明度」( b ) では、影の不透明度を0%〜100%で指定する。0%に近づけるほどに透明度が増す。 「反射」にある「カラー」の「カラーピッカー」( c ) をクリックすると、グリッド上に反転して映り込む3Dオブジェクトの色を指定できる。「反射」にある「不透明度」( d ) では、反射の不透明度を0%〜100%で指定する。続いて「粗さ」( e ) では、反射画像の粗さを0%〜100%で指定する。0%に近づけるほどに、明瞭さが増す。 |
|
|
 |
| 手順4を設定すると、[ 画像領域 ] のグリッド上にシャドウ(影)( d ) が表示される。(この時点ではプレビュー品質なので、正しく表示するにはレンダリングする必要がある) |
|
|
 |
| 手順5、6の操作をすると、[ 画像領域 ] で、グリッド上に3Dオブジェクトの反射( a )が表示される。 レンダリング前は、不透明度だけが反映された明瞭な反射が表示されているが、レンダリングすることで、「粗さ」が反映される。 |
|
|
|
|
|
 |
|
|
|
|