 |
 |
 |
 |
| �@ |
 |
���c�D����t�H�g�V���b�v���킩��
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
| |
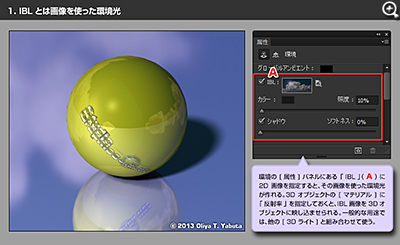
�� �����p�l�� - �� - IBL �i Image Based Lights �j |
|
 |
 |
| �@ |
�� IBL �i Image Based Lights �j
�@3D �摜�̕ҏW�ŕp�ɂɎg�����ƂɂȂ� [ ���� ] �p�l���B���� �u �� �v �� [ ���� ] �p�l���ɕ\������Ă��� �u IBL �v �́A�C���[�W�E�x�[�X�h�E���C�g �i Image Based Lights �j �̗��ŁA�摜���g���������̂����ł��B�����Ƃ����ƁA �u �O���[�o���A���r�G���g �v �Ƃǂ��Ⴄ�̂��Ǝv����������܂��A�u IBL �v �́A�ʐ^�Ȃǂ� 2D �摜���g���Ċ�����\������Ƃ��낪 �u �O���[�o���A���r�G���g �v �Ƒ傫���قȂ�܂��B�u IBL �v �����߂Ă̐l�́A�������������ł͂Ȃ��Ȃ��s���Ƃ��Ȃ��ł��傤�B�����ŁA�����ł͑O��Ɠ����T���v���摜���g���āA�u IBL �v �̎��ۂ������Ă݂܂��傤�B
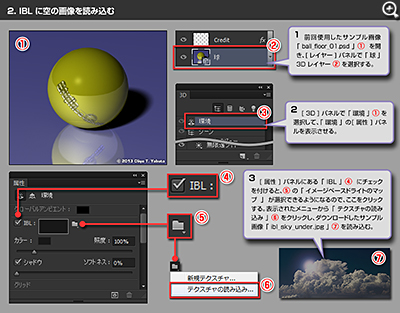
�� IBL �ɋ�̉摜��ǂݍ���
�@�u �O���[�o���A���r�G���g �v �̐����Ŏg�����T���v���u ball_floor_01.psd �v ��������g���܂��B���� 3D �摜�ł́A�{�[���� [ �}�e���A�� ]�i ��q �j �Ə��� [ �}�e���A�� ] �̗����ɁA�u ���˗� �v�i ��q �j �Ƃ����ݒ肪�{����Ă��܂��B����ɂ��A���ꂩ�玎�� �u IBL �v �̌��ʂ����킩��₷���Ȃ�܂��B���Ƃ� �u ���˗� �v ���ݒ肳��Ă��Ȃ��Ă��A�u IBL �v �͑����̌��ʂ����܂��B�������� �u IBL �v �{���̎g�����͌�q���܂��B
�@����P���}�Q�ł́A�u IBL �v �Ɏg�� 2D �̃e�N�X�`���u ibl_sky_under.jpg �v ��ǂݍ���ł��܂��B�u IBL �v �ɐݒ肷��摜�́A�u ibl_sky_under.jpg �v �̂悤�ɁA�����̂��̂��g���܂��B�u IBL �v �́A3D ��Ԃɂ����ĉ摜���h�[����ɂ��邽�߁A�������������̉摜���K�v�ƂȂ�܂��B�܂��A�u IBL �v �̌��ʂ��ő�ɔ��������邽�߂ɂ́A�g�� 2D �摜�� 32bit HDR �摜�ł��邱�Ƃ��]�܂�܂����A�����ł́A�����_�����O���x��D�悳���邽�߂ɁA8bit �� JPEG �摜���g���Ă��܂��B
�@IBL �摜��ǂݍ���A�}�R�̂悤�� �u IBL �v �̃I�v�V������ݒ肵�܂��B�u �J���[ �v �I�v�V�����́AIBL �摜��ݒ肷��ꍇ�͎w�肷��K�v�͂���܂���̂ŁA�����ł͖������܂��B
�@�u �Ɠx �v �́AIBL �摜�̌��ʂ̋��������I�v�V�����ł��B�O�`1000�� �̊ԂŒ������܂��B�����Ŏg���Ă����̉摜�̂悤�ɁA�n�C���C�g�����̑����摜�̏ꍇ�A�����ݒ�� �u 100% �v �ł́A���ʂ������ł����Ă��܂��̂ŁA�u 10% �v �܂Ŏ�߂܂��B
�@�����ł́A�u IBL �v �̊T�O���ȒP�ɗ������Ă��炤���߂ɁA�T���v����Ƃ��ẮA���������c�t�Ȃ��̂�p�ӂ��܂������A�{���� �u IBL �v �̊��p�@�́A���̉摜�̂悤�ɁA���A���� 3DCG �����ȒP�ɍ쐬����Ƃ��Ɏg���܂��B���������摜���쐬����Ƃ��́A�O�q�����悤�� 32bit HDR �摜�� IBL �摜�Ƃ��Ďg�����Ƃ��]�܂�܂��B����A���߂� IBL ���p�@���Љ��\��ł��̂ŁA�ڂ����͂��̂Ƃ��܂ł��҂����������B
|
| ���}�P |
IBL �Ƃ͉摜���g�������� |
|
 |
| ���� [ ���� ] �p�l���ɂ��� �u IBL �v �� 2D �摜���w�肷��ƁA���̉摜���g��������������B3D �I�u�W�F�N�g�� [ �}�e���A�� ] �� �u ���˗� �v ���w�肵�Ă����ƁAIBL �摜�� 3D �I�u�W�F�N�g�ɉf�����܂�����B��ʓI�ȗp�r�ł́A���� [ 3D ���C�g ] �Ƒg�ݍ��킹�Ďg���B |
|
|
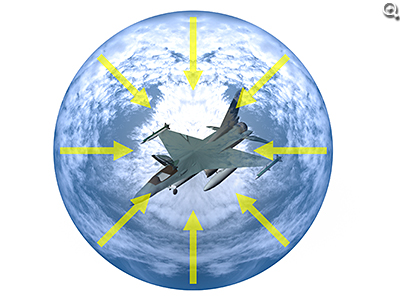
| ���}�Q |
IBL �ɂ��Ɩ����ʂ̃C���[�W |
|
 |
| 2D �̉摜���A���������ŋ��̂̃h�[����ɂ��� 3D �I�u�W�F�N�g���A�w�肵���摜�����P�x�E�F���E�ʓx�𗘗p���Ċ�������������̂� IBL �ł��B�i�������߂邽�߂ɂ̓_�C�i�~�b�N�����W�̍L�� HDR �摜 �i 32bit �j ����������܂����A�e�ʑ���ɔ��������_�����O���Ԃ������邽�߁A�����ł� 8bit �摜�ŗ����Љ�܂��B |
|
|
|
 |
| [ ���� ] �p�l���ɂ��� �u IBL �v �C �Ƀ`�F�b�N��t����ƁA�D �� �u �C���[�W�x�[�X�h���C�g�̃}�b�v �v ���I���ł���悤�ɂȂ�̂ŁA�������N���b�N����B�\�����ꂽ���j���[���� �u �e�N�X�`���̓ǂݍ��� �v �E ���N���b�N���A�_�E�����[�h�����T���v���摜 �u ibl_sky_under.jpg �v �F ��ǂݍ��ށB |
|
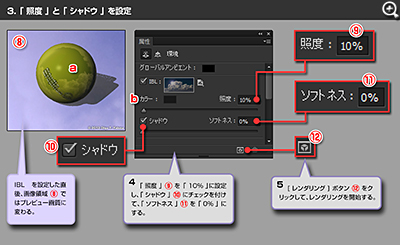
| ���}�R |
IBL �̐ݒ�����ă����_�����O |
|
 |
| �u �Ɠx �v �H �� �u 10% �v�ɐݒ肵�A�u �V���h�E �v �I �Ƀ`�F�b�N��t���āA�u �\�t�g�l�X �v �J �� �u �O�� �v �ɂ���B[ �����_�����O ] �{�^�� �K ���N���b�N���āA�����_�����O���J�n����B |
|
|
|
|
|
 |
| ���o�F2013/05/22�@�NjL�F2013/08/21 |
|
|
|
|
|
|