 |
 |
 |
 |
| |
 |
薮田織也のフォトショップ早わかり
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
| |
■ [ トーンカーブ ] で料理写真を美味しく色調補正 |
|
 |
 |
| |
● 色かぶりを色調補正する
家庭で料理写真を撮るとき、ホワイトバランスをしっかり調整しておかないと、照明によっては料理が青や緑に色かぶりしてしまうことがよくあります。「 レタッチ例 」 の Beffore 写真は、青かぶりしてしまった例です。これではせっかくの料理も美味しそうに見えませんね。そこで、Photoshop で 「 色調補正 」 してみましょう。
● [ 自動カラー補正 ] では物足りない
Photoshop には、カラー写真を色調補正するコマンドが以下のように豊富に用意されています。
・ [ 自動カラー補正 ]
・ [ 自動レベル補正 ]
・ [ レベル補正 ]
・ [ トーンカーブ ]
・ [ 色相・彩度 ]
・ [ カラーバランス ]
その中でもっとも簡単なコマンドが [ 自動カラー補正 ] でしょう。しかし、Photoshop に多く存在する自動コマンドの例に漏れず、補正結果がイメージ通りになるとは限りません。今回のサンプル写真も、 [ 自動カラー補正 ] では以下の通りです。
[ 自動カラー補正 ] コマンドでは、まだ青かぶりが適正に補正されたとは言えません。人の見た目には、もう少し赤味がかって欲しいところです。そこで、今回は [ トーンカーブ ] を使って、イメージ通りに補正してみましょう。
● レタッチ操作の流れ
ここでは、以下の主な機能を使ってレタッチしていきます。
レタッチの流れは、右の通りです。
あらかじめ、 サンプル画像をダウンロードしておいてください。
● [ トーンカーブ ] の [ スポイト ] で色調を補正
[ トーンカーブ ] は [ 色調補正 ] ツールの中で、[ レベル補正 ] とともにもっとも多機能なツールと言えるでしょう。初めての人には少々とっつきにくいイメージがありますが、使いこなせば手放せなくなるツールでもあります。今回はそんな [ トーンカーブ ] のちょっと便利な使い方を紹介します。
画面2の要領で、[ トーンカーブ ] の [ スポイト ] ツールを使います。この [ スポイト ] ツールは全部で3つあり、上から [ 黒点 ]、[ グレー点 ]、[ 白色点 ] 用です。( CS3 以前はこちら ) 補正する順番は、[ 白色点 ]、[ 黒点 ]、[ グレー点 ] の順にすることで、イメージ通りの補正ができます。
● [ 白色点 ] から設定
画面2の要領で [ 白色点 ] の [ スポイト ] をダブルクリックすると、[ カラーピッカー ] ダイアログボックスが表示されます。
ここで、[ RGB ] の値を見ると初期設定ではすべて [ 255 ] になっています。 このままだと、補正後の [ 白色点 ] が真っ白になってしまうので、少し設定を変更します。
ここでは、元の画像が青かぶりしているので、青みを消し、少し赤みがかった補正ができるように、[ R:250 ]、[ G:245 ]、[ B:240 ]、と設定します。このとき、[ RGB ] 各色で、[ 255 ] は使わないようにします。詳細は省きますが、[ 255 ] は最大値なので、その後の補正や印刷時のトラブルの原因になる可能性があるからです。
[ カラーピッカー ] で [ 白色点 ] の設定が終わったら、[ カラーピッカー ] を閉じます。このとき、画面2の手順4のメッセージボックスが表示され、[ はい ] ボタンをクリックすると、設定した色を [ 白色点 ] の初期設定値にできます。ここでは赤みがかった色に設定しているので、他の写真に万能に使える設定ではないので [ いいえ ] を選択しています。
各 [ スポイト ] に独自の色を設定したときは、すぐに使わないと初期化されてしまうので注意が必要です。
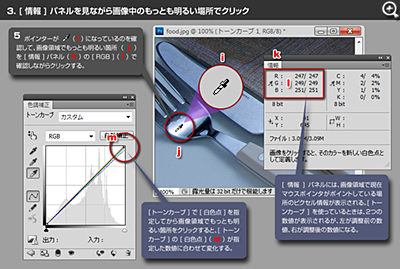
[ 白色点 ] の設定をしたら、画面3の要領で [ 画像領域 ] 中のハイライトを探してクリックします。ここでは [ R:247 ]、[ G:249 ]、[ B:251 ] の場所をクリックしています。画像領域中では白に見えますが、実際には明るい水色です。[ 白色点 ] の [ スポイト ] でこのピクセルをクリックすると、画像全体の [ R:247 ]、[ G:249 ]、[ B:251 ] のピクセルがすべて [ R:250 ]、[ G:245 ]、[ B:240 ] に置き換えられます。また、画面3の [ トーンカーブ ] を見ると、[ 白色点 ] よりも暗いピクセルにも影響を与えているのがわかります。これにより、[ 白色点 ] を起点にして画像全体の青みが少しだけなくなって赤みがかっています。
画像領域中からハイライトを探す簡単なテクニックは Tips 01 を参考してください。この方法を使うと、[ 白色点 ] の [ スポイト ] を使うべき場所が簡単に探せます。Tips 01 画面の赤、緑、青のピクセルは、ハイライト部において RGB のどの色がもっとも強いのかを示しています。
● [ 黒点 ] と [ グレー点 ] も同様に処理
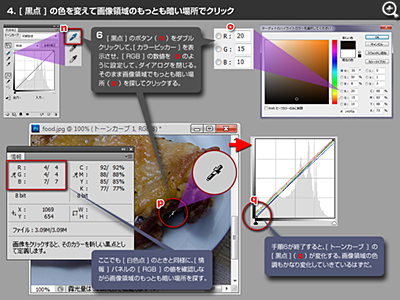
続いて [ 黒点 ] と [ グレー点 ] も、 [ 白色点 ] と同じ要領で補正していきましょう。まずは [ 黒点 ] を補正します。 [ 黒点 ] の初期設定は、[ RGB ] の値がすべて [ 0 ]、つまり真っ黒になっています。 これも [ 白色点 ] と同じ理由で黒よりも少し明るい赤みがかった色、[ R:20 ]、[ G:15 ]、[ B:10 ] と設定します。 そして、画像領域中のもっとも暗い場所を探してクリックします。 [ 黒点 ] も Tips 01 と同じテクニックが使えるので試してみてください。
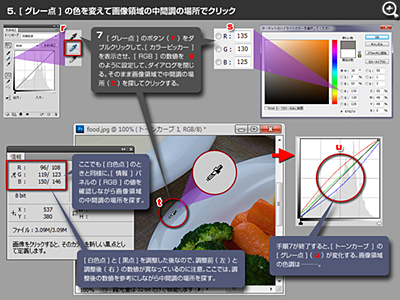
最後に [ グレー点 ] を補正します。 [ グレー点 ] の初期設定は、[ RGB ] の値がすべて [ 128 ]、つまり 50% グレーの [ 中間調 ] の値です。そしてこれも少し赤みがかった色、[ R:135 ]、[ G:130 ]、[ B:125 ] と設定します。そして、画像領域中の中間調に近い場所を探してクリックします。[ グレー点 ] の補正が画像全体のイメージをもっとも大きく変化させるので、イメージ通りの色合いになるまで、いくつかの中間調に近いピクセルをクリックしなおしてみましょう。なお、[ グレー点 ] では Tips 01 のテクニックは使えません。
|
Photo by Oliya T.Yabuta
| |
操作1 [ 白色点 ] を補正する |
★クリックで拡大 |
|
| ▼画面1 |
[ 色調補正 ] パネルで
[ トーンカーブ ] の [ 調整レイヤー ] を作成 |
|
 |
| ▼画面3 |
[ 情報 ] パネルを見ながら画像中のもっとも明るい場所でクリック |
|
 |
|
| ▼ Tips 01 |
もっとも明るい箇所の簡単な探し方 |
|
|
| ▼ Tips 02 |
CS3 以前の [ トーンカーブ ] |
|
|
| |
操作2 [ 黒点 ] と [ グレー点 ] を補正する |
★クリックで拡大 |
|
| ▼画面4 |
[ 黒点 ] の色を変えて画像領域のもっとも暗い場所でクリック |
|
 |
| ▼画面5 |
[ グレー点 ] の色を変えて画像領域の中間調の場所でクリック |
|
 |
|
| ▼画面6 |
少し赤みがかった美味しそうな写真になった |
|
 |
|
|
|
|
 |
|
|
|
|