 |
 |
 |
 |
| |
 |
薮田織也のフォトショップ早わかり
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
| |
■曲面(バスト)に合わせてタトゥー風に文字を貼り付ける |
|
 |
 |
| |
●刺青(タトゥー)を入れたい!
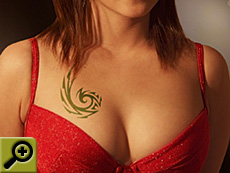
なんだか最近、刺青が流行っているそうですね。個人的には 「 親からもらった肌に…! なんてことを… 」 なんて、古風なことを言っちゃうタイプなんで、女性の肌に本物のタトゥーが入っているいたりすると、ゲンナリしてしまうんですが、タトゥーシールやレタッチでの刺青なら見るのもやるのも楽しいものです。そんなわけで、トートツですが、肌に刺青を入れるレタッチを紹介しましょう。本来は、下の写真のように、トライバルタイプの刺青を入れるテクニックを紹介しようと思ったのですが、これは [ ペンツール ] を使いこなさないと難しいので、 誰もが比較的簡単にできる 「テキスト文字」 を使った刺青にします。
 |
| Photoshop の [ ペンツール ] を使うと、トライバル風のマークを作ることもできます。 |
|
●レタッチ操作の流れ
ここでは、以下の機能を使って補正します。
レタッチの流れは、以下の通りです。
●ポイント1 − [ 作業用パスを作成 ]
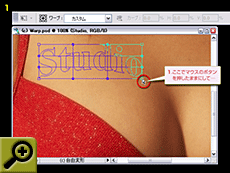
このテクニック全体で重要になる [ ワープ ] 。実はこの [ ワープ ] は、[ テキスト ] にも直接使うことができるのですが、肝心な [ カスタム ] という自由に変形できる機能だけが、テキストに使えません。このレッスンでサンプルに使っているバストのような三次元曲面にフィットするように変形させるには、どうしても [ ワープ ] - [ カスタム ] が必要です。そこで、 [ テキスト ] を元に、[ 作業用パス ] を作って、(画面2)その [ パス ] データに [ ワープ ] を適用させます。 こうすることで [ ワープ ] - [ カスタム ] が使えるようになります。
●ポイント2 − [ ワープ ] - [ カスタム ]
この [ ワープ ] の [ カスタム ] 機能は、初めてだと、その操作に戸惑いを感じるかもしれませんが、慣れるといろんな形に変形させることができるようになります。
操作1 - 画面5 の手順では、 [ ワープ ] - [ カスタム ] の手順を詳しく解説していませんので、 [ カスタム ] の操作の詳細が知りたい人は、こちらの別手順を参照してください。全 26 枚の画像ですべての手順を解説しています。(ページをめくるには「Next Page >」ボタンをクリックしてください)
 |
| 操作1 - 画面5 で省略している [ ワープ ] の [ カスタム ] 機能の操作を詳しく解説。 |
|
● [ パス ] から [ 選択範囲を作成 ]
画面5 で変形させた [ パス ] は、刺青を作るための過程です。この [ パス ] から 画面6 の方法で [ 選択範囲 ] を作ることが次のステップです。 画面5 までの操作で作った [ パス ] は、名前を付けて保存(画面2)しておくことで、後で修正しなおすことができます。
● [ トーンカーブ ] の [ 調整レイヤー ] で色づけ
[ 選択範囲 ] を作成したら、次は、その [ 選択範囲 ] に色を付けて刺青にします。ここでは [ 選択範囲 ] を何かの色で塗りつぶす代わりに、 [ トーンカーブ ] の [ 調整レイヤー ] を使って色を付けます。(画面7-画面8) RGB 全チャンネルのカーブを下げると、 [ 選択範囲 ] されている肌の色が暗くなって、その部分だけ日に焼けたようになります。次に、 [ レッドチャンネル ] のカーブを下げると、 [ 選択範囲 ] されている肌の赤みが抜けて、暗い緑色になります。チャンネルを切り替えて、好みの色になるように他のチャンネルのカーブをいじってみてください。
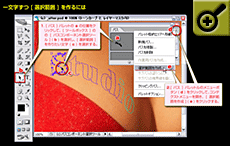
●一文字ずつ色を付けるときは
ここでは 「Studio」 という [ パス ] 全体の色を [ トーンカーブ ] で決定していますが、 [ パス ] を一文字ずつ選択して [ 選択範囲 ] を作ることで、一文字ずつに色を付けることができます。
 |
| [ パス ] の一文字だけを選択して、 [ 選択範囲を作成 ] を行ない、その [ 選択範囲 ] で [ トーンカーブ ] を調整する。 |
|
● [ 調整レイヤー ] は移動や回転ができる
作成した [ 調整レイヤー ] は、他のオブジェクトと同様に、 [ 移動ツール ] を使って、移動や角度の調整ができます。(画面9)このとき移動した場所によって、「Studio」 という文字の色が微妙に変化することに気がつくと思います。これは、 [ 調整レイヤー ] が、その下にある [ レイヤー ] の色に対して、その効果を適用させているためです。
さて、これで一通りのテクニックの紹介は終わりです。残された左胸の 「Graphics」 の文字は、これまで紹介した方法を繰り返して作るだけですので、ご自分で試してみてください。
|
| ▼例 |
3次元曲面に合わせて文字を貼り付けてみましょう |
|

|
|
| ▼画面2 |
テキストから [ 作業用パス ] を作成する |
|
|
|
| ▼画面3 |
[ ワープ ] で [ パス ] を変形させる |
|
|
|
| ▼画面4 |
[ ワープ ] - [ アーチ ] を編集する |
|
|
| ▼画面5 |
[ ワープ ] の [ カスタム ] で自由に変形させる |
|
|
|
| ▼画面6 |
[ パス ] から [ 選択範囲 ] を作成する |
|
|
| ▼画面7 |
[ トーンカーブ ] の [ 調整レイヤー ] を作成する |
|
|
| ▼画面8 |
[ トーンカーブ ] で [ RGB ] と [ レッド ] チャンネルを調整 |
|
|
| ▼画面10 |
もうひとつのテキストの [ 選択範囲 ] を同様に作成する |
|
|
|
|
|
|
 |
|
|
|
|