 |
 |
 |
 |
| |
 |
薮田織也のフォトショップ早わかり
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
 |
 |
 |
 |
| |
●レタッチ操作の流れ
ここでは、以下の機能を使って補正します。
| |
文字ツール − 横書き文字ツール |
| |
選択範囲 |
| |
レイヤースタイル − ドロップシャドウ |
| |
調整レイヤー − トーンカーブ |
レタッチの流れは、以下の通りです。
|
|
写真を切り抜きたい文字を入力します。 |
|
|
背景の写真を複製します。 |
|
|
文字のアウトラインを選択範囲として読み込み、その選択範囲で背景画像のコピーを切り抜きます。 |
|
|
切り抜かれた背景画像のコピーにレイヤースタイルのドロップシャドウを適用します。 |
|
|
背景画像に調整レイヤーのトーンカーブを作成して、少し暗くします。 |
●レタッチのポイント − [ドロップシャドウ]
このレタッチでキーになっているのは、[レイヤースタイル]の[ドロップシャドウ]です。コピーした背景画像を文字のアウトラインで切り抜き、背景画像に[ドロップシャドウ]の[レイヤースタイル]を施すことで、切り抜いた部分に影が付きます。これが、切り抜き文字を際立たせるポイントになるわけです。
●文字の色は便宜上のもの
画面1で文字に「赤色」を適用していますが、これはあくまでも作業する上でわかりやすくするためのものです。最終的には文字の色は無関係ですので、何色で文字を入力してもかまいません。背景になる画像とは違った、目立つ色を付けておくとよいでしょう。
●背景画像を複製する意味
画面2で背景画像を複製して「背景のコピー」レイヤーを作成しています。これは、実際に、文字のアウトラインで切り抜く画像は「背景のコピー」レイヤーであり、切り抜いた画像の背後に、段違いで画像を表示させるためです。
●文字のアウトラインを[選択範囲]にする
画面3では、文字のレイヤーを
Ctrl キー を押しながらクリックしています。 この操作をすると、クリックしたレイヤーにある画像や文字などの「オブジェクト」のアウトライン、つまり、輪郭が[選択範囲]に変換されます。もし、「背景」レイヤーのように、レイヤー全体に画像がある場合は、画像全体、つまり、四角い[選択範囲]になります。文字レイヤーの場合は、文字以外にはなにも存在しないので、文字の輪郭だけが[選択範囲]になります。
● Del キー で[選択範囲]を削除
[選択範囲]が表示されている状態で、 Del キー を押すと、現在アクティブになっているレイヤーの画像が[選択範囲]で削除されます。画面4ではアクティブになっている「背景のコピー」レイヤーが文字のアウトラインで削除されます。
削除したのに画面上に何も変化がないように見えるのは、切り抜かれた背後に「背景」レイヤーがあり、まったく同じ位置で重なっているからです。実際には削除されています。
●ドロップシャドウを左斜め上からかける
画面4の手順12-13を操作すると、画面5の[レイヤースタイル]のダイアログボックスが表示されます。ここでは[ドロップシャドウ]の設定をします。ポイントは、影が落ちる方向を決定する[角度]です。これは影を作る光源がどの方向から当たるようにするのかを決める場所です。ここでは左斜め上方向に光源を置くため、[角度]に「125」を入力します。
[距離]は、画像から影までの距離をピクセルで指定します。この数値は元画像の大きさによって変える必要があります。
[サイズ]は、影のボケ具合を指定するものです。[距離]で指定された位置を中心にして、どの程度ぼかすのかをピクセルで指定します。
●仕上げはトーンカーブ
画面6で、「背景」レイヤーに[調整レイヤー]の[トーンカーブ]を設定して、[中間調]を少しだけ下げて暗い画像しています。これは、「背景のコピー」レイヤーの切り抜いた背後に見える画像を少し暗くしてリアリティを出すためです。画面6では「背景」レイヤーの全体に[トーンカーブ]を設定していますが、画面上では文字のアウトラインで切り抜かれた部分でしかその効果が確認できません。
●関連ティップス
[テキストレイヤー]
[レイヤー]
[レイヤースタイル]
[調整レイヤー]
[選択範囲]
[文字の入力]
[ドロップシャドウ]
[トーンカーブ]
[レイヤー]のコピー
|
| ▼例 |
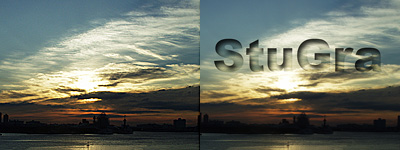
写真を文字で切り抜いて、立体的にしてみましょう |
|

|
|
|
|
|
 |
|
|
|
|