 |
 |
 |
 |
| |
 |
薮田織也のフォトショップ早わかり
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
 |
 |
 |
 |
| |
● 画像の形状で下の画像を透明にする
今回紹介する Tips は、画像を部分的に透けさせるテクニックです。右のレタッチ例を見てください。ルーペ画像のレンズ部分だけ車のボンネット透けて、エンジン部分が透けていますね。そしてルーペ画像を移動させると………移動させた箇所でもレンズの部分だけが透けているのがわかると思います。ちょっとだけ面白いと思いませんか? この秘密が知りたい方は、まずサンプル画像 「 ko-sample02.psd 」 をダウンロードして、Photoshop で開いてみましょう。そして、ここで紹介する手順でレタッチしてみてください。
●レタッチ操作の流れ
今回のテクニックでは、 [ レイヤースタイル ] にある [ ノックアウト ] の機能を使います。
今回の Tips では、[ ノックアウト ] 機能だけを使います。サンプルのマルチレイヤー画像は、 [ ノックアウト ] の効果が活かせるように作ってあるので、実際に [ ノックアウト ] を応用するときは、この [ レイヤー ] 構成が重要になると覚えておいてください。なお、サンプル画像には、まだ [ ノックアウト ] の効果が適用されていないので、右の手順に沿って効果を適用します。
● サンプル画像の [ レイヤー ] 構造
サンプル画像 「 ko-sample02.psd 」 は、解説1のような [ レイヤー ] 構造をしています。これを見て変なことに気づくと思います。それは、車の 「 ボンネット 」 レイヤーが、「 ボディ 」 レイヤーとは別の、「 ルーペ画像 」 の [ グループ ] に入れられていることです。理由は [ ノックアウト ] の性質にあるのですが、その解説は後に譲って、今は、 [ ノックアウト ] を指定する [ レイヤー ] と、それにより [ ノックアウト ] される [ レイヤー ] の位置関係を覚えてください。 [ ノックアウト ]( 抜き ) したい画像は、 [ ノックアウト ] を指定する [ レイヤー ] の下に作ります。
● [ ノックアウト ] の [ オプション ]
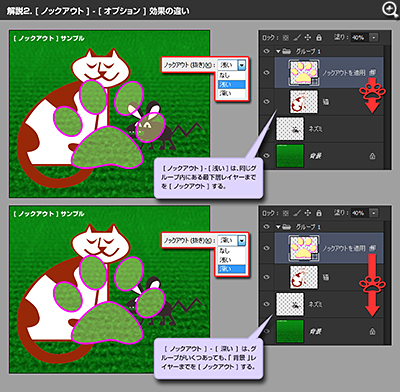
[ ノックアウト ] には、2つの [ オプション ]( 画面2 )[ 浅い ] と [ 深い ] があります。この違いは、解説2をみてください。まず、 [ 浅い ] オプションは、 [ ノックアウト ] を適用した [ レイヤー ] が属する [ グループ ] 内でのみ効果が現れ、 [ ノックアウト ] を適用した [ レイヤー ] より下の [ レイヤー ] に効果があります。これに対して [ 深い ] オプションは、[ ノックアウト ] を適用した [ レイヤー ] がどこにあっても、その [ レイヤー ] より下にあるすべての画像に効果があり、必ず 「 背景 」 レイヤーの上にある [ レイヤー ] まで [ ノックアウト ] します。
[ 浅い ] オプションは、 [ ノックアウト ] を適用した [ レイヤー ] が属する [ グループ ] 内にネスト ( 入れ子 ) された [ グループ ] があっても、その効果に変わりはありません。 [ ノックアウト ] - [ 浅い ] を適用した [ レイヤー ] が [ グループ ] 内ではなく、「 背景 」 レイヤーと同じ階層にある場合は、その [ レイヤー ] 以下にいくつ [ グループ ] があっても、「 背景 」 レイヤーのひとつ上の [ レイヤー ] まで [ ノックアウト ] します。[ 深い ] オプションは、 [ グループ ] がいくつあってもその効果に変わりはありません。
[ 深い ] オプションを使う上で注意することは、最下層レイヤーが 「 背景 」レイヤーではないときに、その [ レイヤー ] までも [ ノックアウト ] してしまうことでしょう。この場合、 [ ノックアウト ] された部分は、透明部分を表す市松模様で表示されます。
● [ 塗り ] と [ 不透明度 ] の違い
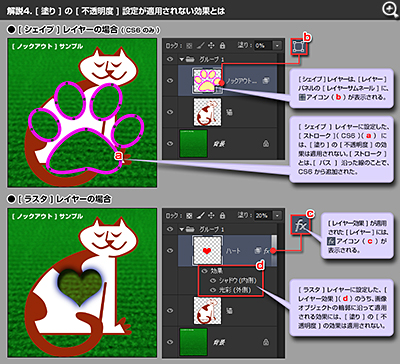
[ ノックアウト ] を使う上で重要な [ 塗り ] オプションですが、これは [ レイヤー ] パネルの [ 塗り ] と同じオプションです。普段、写真画像を使ってのレタッチや合成をしている人には、 [ レイヤー ] パネルにある [ 不透明度 ] と [ 塗り ] の違いがいまひとつピンときていない方がいるかもしれません。 [ 不透明度 ] は、正確には 「 レイヤー全体の不透明度 」 のことで、これに対して [ 塗り ] は、「 画像オブジェクトの不透明度 」 ということになります。[ 塗り ] の不透明度の効果を確かめるには、透明部分のある画像オブジェクトに対して、[ レイヤー効果 ] にある [ 境界線 ] などの、画像オブジェクトの周囲に効果を適用するコマンドを使えばわかります。解説4の下の画像では、[ シャドウ(内側)] と [ 光彩(外側) ] を適用した 「 ハート 」 レイヤーに、 [ ノックアウト ] を適用し、[ 塗り ] を 「 20% 」 に下げていますが、画像オブジェクトの周囲に適用されたそれぞれの効果には [ 塗り ] の不透明度は適用されないことがわかります。
もうひとつ、これは Photoshop CS6 からの機能ですが、[ シェイプ ] に追加された [ ストローク ] にも、 [ 塗り ] の不透明度は適用されません。より理解を深めるために、解説2と解説4のサンプル画像をダウンロードして、自分で確かめてみてください。
|
| ▼画面1 |
サンプル画像を開き、 [ レイヤー ] パネルを確認する |
|
 |
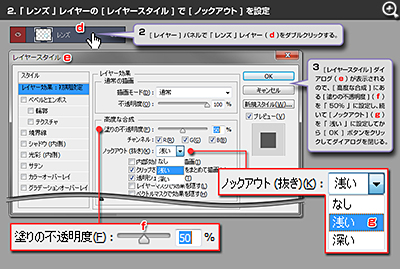
| ▼画面2 |
「 レンズ 」 レイヤーの [ レイヤースタイル ] で
[ ノックアウト ] を設定 |
|
 |
| ▼画面3 |
[ 移動ツール ] で 「 ルーペ 」 を移動して、
[ ノックアウト ] 効果を確認する |
|
 |
|
| ▼解説2 |
[ ノックアウト ] - [ オプション ] 効果の違い |
|
 |
|
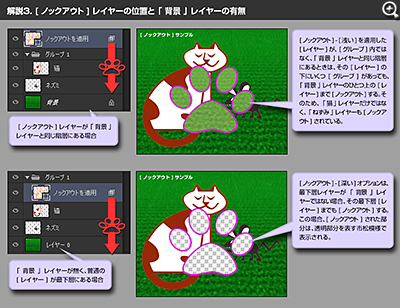
| ▼解説3 |
[ ノックアウト ] レイヤーの位置と
「 背景 」 レイヤーの有無 |
|
 |
|
| ▼解説4 |
[ 塗り ] の [ 不透明度 ] 設定が適用されない効果とは |
|
 |
|
|
|
|
 |
|
|
|
|