 |
 |
 |
 |
| |
 |
薮田織也のフォトショップ早わかり
Photoshop Tips & Manual |
|
|
|
 |
 |
 |
 |
| |
■ 任意の場所に移動できる [ 逆光 ] の作りかた |
|
 |
 |
| |
● [ 逆光 ] フィルター
Photoshop のフィルター群の中でも、かなり古くからある [ 逆光 ] フィルターは、カメラのレンズに光が当たって起こるフレアやゴーストなどによる逆光効果を作り出すフィルターです。逆光の明るさ、位置、レンズの焦点距離によって異なるフレアの形状を選んで設定できます。
簡単な操作で適用でき、それでいて表現力が豊かなので、静止画はもちろん、現在では動画にも応用されています。
● [ 逆光 ] フィルターの使いづらい点
[ 逆光 ] フィルターは、画面2のようなダイアログを使って効果を適用しますが、このダイアログのプレビューが小さいため、逆光を適切に適用できないときがあります。また、これは他のフィルターでも同じですが、レイヤーの透明部分には当然効果は適用できません。よって、マルチレイヤー ( 複数のレイヤーで構成された画像 ) 画像で [ 逆光 ] フィルターを使うときは、効果を適用したいレイヤーを複製してから、ひとつのレイヤーに結合しておかなければなりません。
●ちょっと変わったテクニックを紹介
そこで、今回はちょっと高度で、アクロバティックなフィルターテクニックをご紹介しましょう。このテクニックは、 [ 逆光 ] フィルターが生成する 「 逆光 」 部分だけを別のレイヤーに作り、そのレイヤーより下にあるレイヤーにブレンドするものです。
●レタッチ操作の流れ
ここでは、以下の主な機能を使ってレタッチしていきます。
レタッチの流れは、右の通りです。
あらかじめ、 サンプル画像をダウンロードしておいてください。
●50% グレーのレイヤーに [ 逆光 ] フィルター
このテクニックのポイントは、新規に作ったレイヤーを、50% グレーで塗りつぶし、そのレイヤーに[ 逆光 ] フィルターを適用します。この理由は、次のステップで [ 描画モード ] の
[ ビビッドライト ] を使うからです。 [ ビビッドライト ] は、上下のレイヤーの合成をする際、上のレイヤー
が 50 %グレーより明るい場合は、コントラストを落として画像を明るくし、50 %グレーより暗い場合は、コントラストを上げて画像を暗くするという特徴を利用しています。50% グレーではなく、完全な 「 白 」 で塗りつぶされたレイヤーに [ 逆光 ] フィルターを適用した場合は、まったく効果がありません。また、完全な 「 黒 」 で塗りつぶしたレイヤーでは、 [ 描画モード ] を使う際に、下のレイヤーの色味が大きく変化していまいます。こうした理由から、50% グレーで塗りつぶしたレイヤーを使います。
● [ レイヤーマスク ] で逆光だけを取り出す
画面3の状態で、十分な効果が得られているように見えますが、実は、このままでは逆光だけを自由に動かすことはできません。なぜなら、 [ 逆光 ] フィルターの効果が画像の隅まで適用されているためです。理解を深めるために、画面3の状態で、 [ 移動ツール ] を使って 「 逆光 」 レイヤーを移動してみましょう。 「 逆光 」 レイヤーの四隅が明確になるはずです。
以上のことから、画面5の方法で、 [ レイヤーマスク ] を使って逆光の明るい部分だけを取り出します。
● [ 移動ツール ] で 「 逆光 」 レイヤーを移動する
画面5まできたら、 [ ツールボックス ] の [ 移動ツール ] を使って、「 逆光 」 レイヤーを移動してみましょう。
蛇足ですが、このメダルは、スタジオグラフィックス・ギャラリーのフォトコンテスト、第4回 「 躍動 」 の審査結果発表ページ用に作ったものを、少し変えてみたものです。このメダルは、Photoshop の機能だけで作ることができます。その作り方は、いずれこのコンテンツ内で紹介したいと思います。
|
Illustration by Oliya T.Yabuta
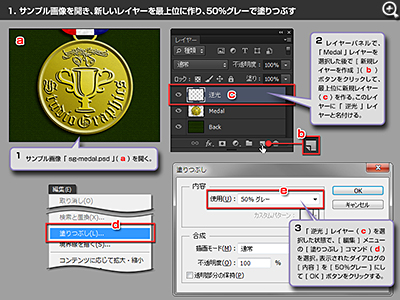
| ▼画面1 |
サンプル画像を開き、新しいレイヤーを最上位に作り、
50%グレーで塗りつぶす |
|
 |
|
| ▼画面3 |
[ 逆光 ] レイヤーの [ 描画モード ] を
[ ビビッドライト ] にする |
|
 |
|
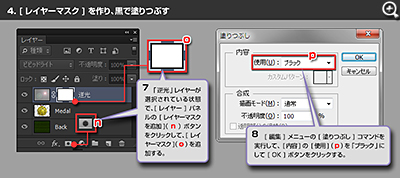
| ▼画面4 |
[ レイヤーマスク ] を作り、黒で塗りつぶす |
|
 |
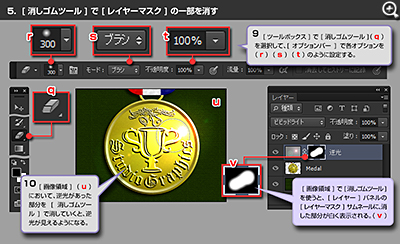
▼画面5 |
[ 消しゴムツール ] で [ レイヤーマスク ] の一部を消す |
|
 |
|
▼画面6 |
[ 移動ツール ] で 「 逆光 」 レイヤーを移動する |
|
 |
|
|
|
|
 |
|
|
|
|